Thymeleaf 템플릿 엔진
2023. 4. 30. 03:58ㆍ카테고리 없음
이제 타임리프 엔진을 이용하여 홈페이지에 글자를 나타나도록 구성을해보자.

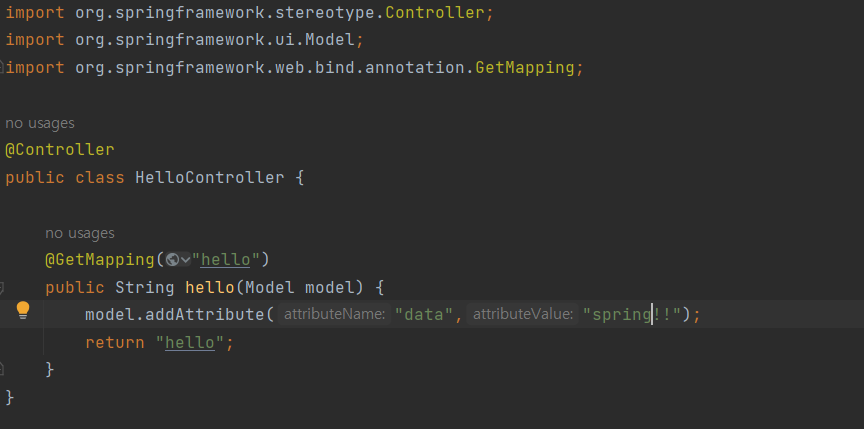
위 코드는 템플릿 엔진을 사용해서 HTML 코드가 이 코드를 사용하여 홈페이지에 나타낼수있게끔 코드를 작성한 것이다.
먼저 @GetMapping은 영상에서 따로 설명하시진 않았던 것 같은데, 아마도 우리가 이전에 배웠던 자바에서 Map에 대한것을 말하는 것같다. 그리고 Get을 붙이는 이유는 우리가 어떤 URL을 홈페이지에 검색할때 쓰는 방법이 Get을 한다고 한다. 그래서 GetMapping이고 model 뷰(????)는 이해가 안된다. 그리고 그 안에 "Data","spring!!"이라고 있는데 이건 나중에 나올 HTML코드를 통해 말하도록 하겠다.

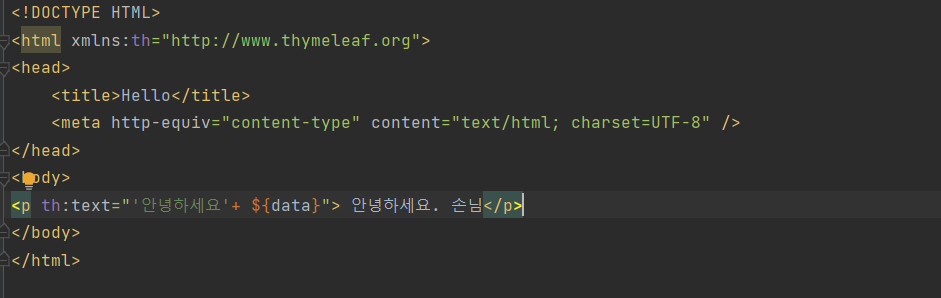
위에 th="http://www.thymeleaf.org"라고 써있는데 이것은 타임리프 문법을 사용하게끔 만들어준것이고, 밑에 있는 data는 위에있는 타임리프 코드안에 data 쓰여있고 뒤에 spring!!이 있을텐데 이것은, data라는 key값에 spring!!이라는 value 값을 넣어줌으로써 합쳐질수있게끔 만들어 준것이고, 그것을위해서 Mapping이라는 것을 써준것같다.